Client console
DASHBOARD
Client console
The client console consists of the configuration settings which allows you to create the enterprise mobile app required from all the users of the enterprise. This allows you to create an android or windows app after providing the necessary information which is the name, package name etc.

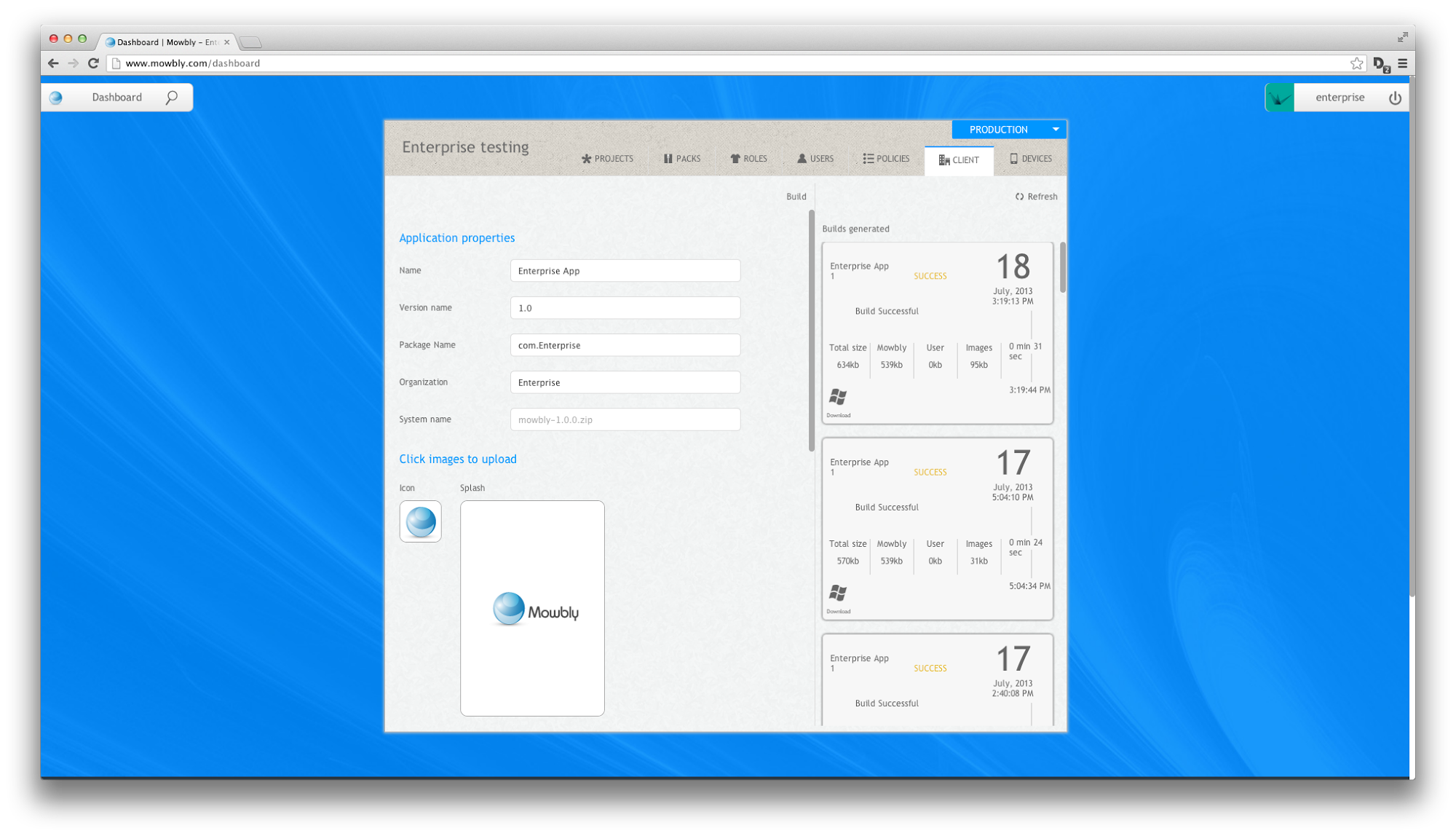
Fig 1: Dashboard with the client console open
App Properties
App properties contains the following:
- App name
Text box to mention the mobile application name. This is the name which you would see on your mobile in the home screen.
- Version name
Text box to mention the version of your mobile app. This is the version which you would see in the mobile app store.
- Package name
Text box to uniquely identify your mobile app. Recommended usage is to provide reverse domain name. eg. com.PhotoShare
Click images to upload
You can enter your default app icon and splash image here. Mowbly already provides you with default images for your application, but you can customize these images but clicking on them and uploading your new ones.
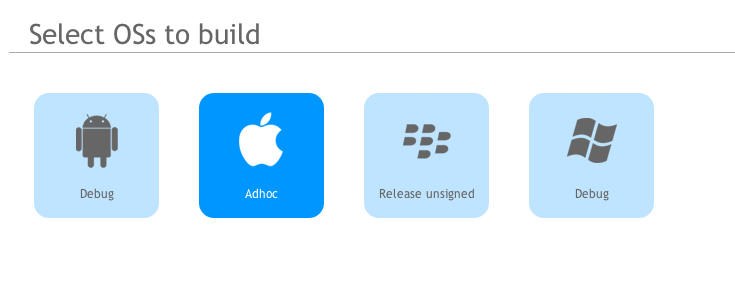
Select OSs to build
You can select the OSs for which you want to build your app here. In the below image we have enabled build for iOS which is shown highlighted. This UI also shows you the various build modes under which the build will be created. Below we are creating a build for iOS in Adhoc build.

Fig 2 : Select the OSs to build
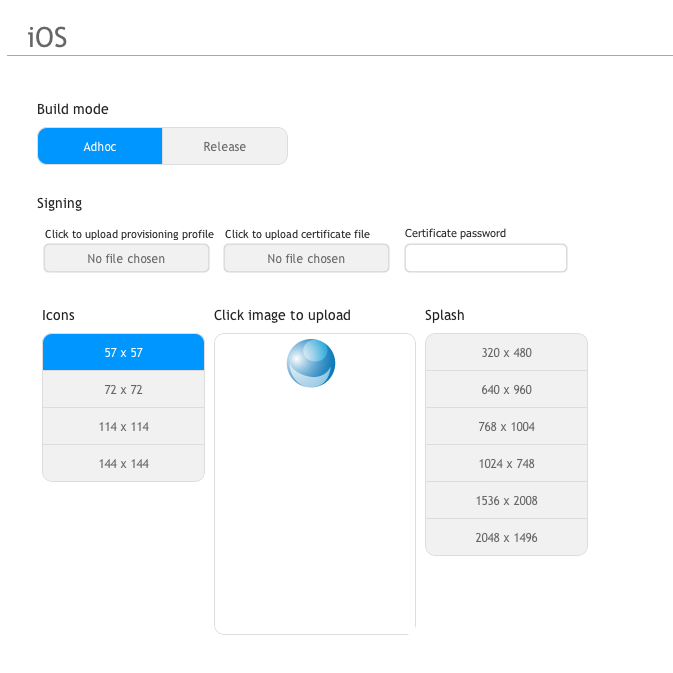
Build Configuration
The build configuration for various OSs allows you to mention the build mode of your app and also provide certain signing properties if required for your app. It also contains the UI for fine tuning your application icons. You can specifically add certain icons for your app as suggested by the OSs documentation. The UI already contains all the images, clicking on a particular image allows you to update that icon by clicking on it and updating the icon.

Fig 3 : iOS Build Configuration
Once you have entered all the required parameters for building your app, you can click on the Build icon on the toolbar to issue requests for building your application. You can check the status of the build requests in the Build History UI which is described below. Once your app has been built you will receive an email providing steps to installing the app on your mobile device.